皆さんワードプレスの画像をWebPにしてますか?まずはPageSpeed Insightsを使って自分のサイト改善点を調べてみましょう!
ワードプレスの画像がWebPになっているか
まずは、自分のワードプレスの画像がWebPになっているか確認しましょう!!
PageSpeed Insightsを使えば、調べたいページの改善点を指摘してくれるので、WebPになっているか以外の改善点も知る事が出来ます!
改善点の中に、「次世代フォーマットでの画像の配信」という項目がある場合は、WebPになっていない可能性大です。
PageSpeed Insightsとは…
調べたいページのURLを入力する事で入力したページの読み込み時間を短くする方法を提案してくれます。
URL(https://developers.google.com/speed/pagespeed/insights/)
例えば私のブログ(暗号資産で家を買う)のTOPページを調べてみましょう。
PageSpeed Insightsのページに行きます。
「ウェブページのURLを入力」の欄に調べたいページのURLを入力します。

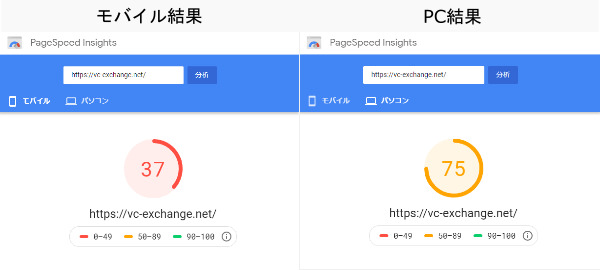
私のブログのトップページのURL(https://vc-exchange.net/)を入力した結果がこちら!

モバイルの結果⇒37点/100点満点
パソコンの結果⇒75点/100点満点
点数表示だけでなく、読み込み時間を短くする方法を細かく提案してくれるのがPageSpeed Insightsの素敵なところです。
提案はこんな感じで教えてくれます。

今回は、画像の一番上で指摘されている「次世代フォーマットでの画像の配信」について改善を行います。
ついでにTest my siteモバイル読み込み時間チェック
ついでに「Test my site」でもチェックしてみましょう。
「Test my site」は、モバイル専用の読み込み時間チェックツールとなります。

結果は
3Gで6.3秒
判定:遅い
4Gで2.9秒
判定:遅い
3G、4Gどちらも遅い判定頂きました!
目指すは2.5秒以内って感じですね。
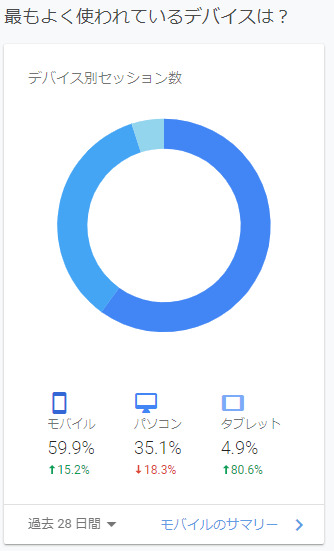
当ブログ(暗号資産で家を買う)での各デバイスの比率はこんな感じ

モバイルがダントツですね。
って事で、まずはモバイルの表示速度の改善からやってみましょう!
モバイルで提案を受けている改善を行えば必然パソコンでの改善にもなる項目もあるので、アクセスの多いデバイスであるモバイルからやっていきます!
次世代フォーマットでの画像の配信改善はWebP
現状、次世代フォーマットでの画像の配信は⇒4.65s
これを改善していきましょう!
次世代フォーマットには、JPEG 2000、JPEG XR、WebPなどがありますが、私は、WebP(ウェッピー)にします!何故ならGoogleが開発している画像フォーマットだからであります!
私の場合は、プラグイン「EWWW Image Optimizer」を入れているので、こちらでちょちょちょとやっています。
EWWW Image Optimizerを使ってWebPにする
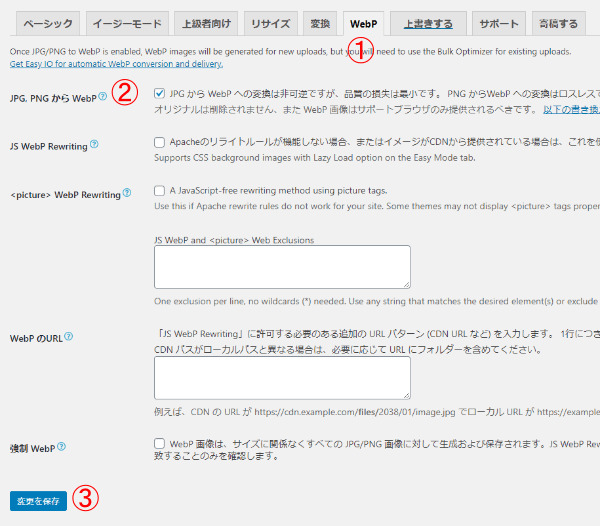
- STEP1EWWW Image Optimizerにてワードプレスメニューから「設定」⇒「EWWW Image Optimizer」と進み、①「WebP」⇒➁「JPG, PNG から WebP」にチェックを入れ、③「変更を保存」をクリックする

- STEP2.htaccessにコード追加同一ページの下部にある「リライトルールを導入する」の前に表示されたコードを.htaccessにコピペしてアップロードします。もしくは、「リライトルールを導入する」をクリックすれば、ワンクリックで.htaccessにコードを記述した状態になりますが.htaccessの最下部に記述されてしまうとまずいらしいです。
エラーなどが起きる可能性があるとの事なので、手動でコードを.htaccessの先頭に記述しましょう!
記述が上手くいけば右側にあった赤枠でPNGと書かれていたのが、こんな感じの緑枠WEBPに変わると思います。

WebPになっているか確認
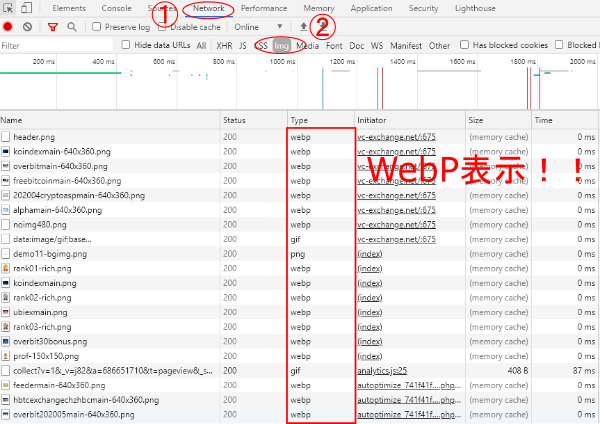
Google ChromeでWebPになっているか確認したいサイトを開きます。
右クリックから「検証」
タブから①「Network」Filterから➁「Img」をクリックしていく
表示された一覧の「Type」の項目がwebpになっていればOKって感じです。
※一覧が表示されない場合は「Ctrl+R」をして下さい

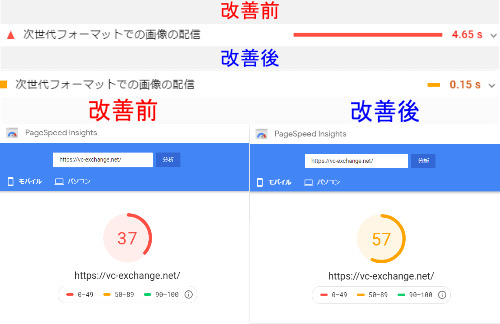
次世代フォーマットでの画像の配信の改善結果

改善前4.65s⇒改善後0.15s
改善前37点/100点満点⇒改善後57/100点満点
取り敢えず、これで次世代フォーマットでの画像の配信の改善は完了としておきます!
次世代フォーマットでの画像の配信の改善としてEWWW Image Optimizerを使ってWebPにしましたが、PageSpeed Insightsからの指摘は他にも
- 適切なサイズの画像
JINに元々用意されている画像を「FFFTP」からダウンロードし圧縮し再アップロードして対応 - オフスクリーン画像の遅延読み込み
【JINユーザ専用】PSIスコアアップの手順書を参考にさせていただき対応
プラグイン「BJ Lazy Load」と「a3 Lazy Load」を導入してみて効果の良かった「a3 Lazy Load」を採用しました
「a3 Lazy Load」導入後トップページのスマホ表示に謎のスペースが出来たため一時削除
AutoptimizeのLazy-loadで対応!謎のスペースも出来ず良い感じ!
設定方法
Autoptimize⇒画像⇒Lazy-load images?にチェック
Lazy-loadを一度チェックを外し、BJ Lazy Loadを入れてみる
結果
こっちの方がスコアが良く、謎のスペースも出来ず! - レンダリングを妨げるリソースの除外
【JINユーザ専用】PSIスコアアップの手順書を参考にさせていただき対応(function.phpにコード記述) - 使用していないJavaScriptoの削除
プラグイン「Autoptimize」で対応
参考サイト⇒WordPressのテーマJINを高速化してみました - 使用していないCSSを削除してください
プラグイン「Autoptimize」で対応
参考サイト⇒WordPressのテーマJINを高速化してみました
が残っているので、段階的に改善をしつつ記事にしていきたいと思います。