こちらの記事は未完成であります!当ブログの高速化を行いながら追記を行っていきます。
JIN公式がオススメしている高速化の方法は以下の7つです。
これらの設定方法などを解説していきます。
- JINを最新版にアップデート
- FontAwesomeをOFFにする
- 画像は圧縮してアップロード
- アニメーションをOFFにする
- 標準フォントを利用する
- 高速化プラグインを活用する
- Xアクセラレーターを活用する
JINを最新版にアップデート
最新版がリリースされれば、ワードプレスの管理画面から「ダッシュボード」⇒「更新」と進むとJINの最新版がリストされると思います。
私の場合は、JIN最新Ver(バージョン)の確認は、JINの制作者のひつじ@JIN制作さんをフォローしているので、ひつじさんの「リリースしましたよー」ツイートで把握しています。
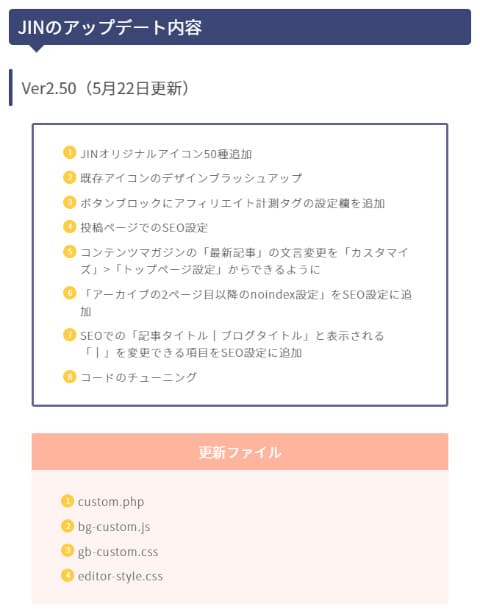
JIN公式サイトに「WordPressテーマ「JIN」のアップデート情報」というページもあるのですが、まだリリースしていないアップデート作業中であろうVer(バージョン)も表示されているので、最新のVer(バージョン)が今幾つなのかの確認は出来ないのかも。。。
2020年5月31日現在 私が把握してる最新Ver(バージョン)が2.46ですが、JIN公式サイトのアップデート内容にはVer(バージョン)2.50(5月22日更新)との記載が…

(この記事を書いてる2020年5月31日現在、Ver2.50がリリースされたというひつじさんのツイートはないので、Ver2.50は更新作業中だよ!って意味だと思ってます。)
と記事を書き終えた数時間後に早速最新Ver(バージョン)のリリースが発表されました!
【お知らせ】
JIN Ver2.50リリースしました!
・オリジナルアイコン50種追加
・既存アイコンブラッシュアップとカラー設定追加
・ハッシュタグ設定の追加
・アコーディオンの不具合修正
・SEO設定やデザイン調整の追加など詳細は以下でご確認ください🙌https://t.co/mebTjmXCOn
— ひつじ@JIN制作 (@hituji_1234) May 31, 2020
JINの現在の最新Verは⇒Ver〇.〇です
的な記載があると良いなぁって感じですね。
自分のJINのバージョンを調べる
「外観」⇒「テーマ」⇒JIN親テーマのアイコンのマウスを合わせると「テーマの詳細」と表示されるので、クリックすると自分のJINのVer(
バージョン)を知る事が出来ます。

テーマのアップデート方法
アップデートの前には、バックアップをしておきましょう!
更新通知がある場合
ワードプレスの管理画面から「ダッシュボード」⇒「更新」と進み、リストの中から、アップデートしたいテーマにチェックを入れ「テーマを更新」をクリックする
更新通知が無い場合(手動でのアップデート)
「JINから別のテーマに切り替える」⇒「JINを削除する」⇒「最新版のJINをダウンロードする」⇒ワードプレスの管理画面から「外観」⇒「テーマ」⇒「新規追加」⇒「テーマのアップロード」⇒「ファイルを選択」⇒「先ほどダウンロードした最新版のJINを選択」⇒「今すぐインストール」⇒「外観」⇒「テーマ」⇒「テーマをインストールした最新版のJINにする」
FontAwesomeをOFFにする
JINアイコンで足りる場合は、fontawesomeを読み込まない設定にしましょう!
fontawesomeを読み込まないにするとFontAwesomeを使えなくなります。(https://fontawesome.com/)
FontAwesomeってのは、コードを入力する事で、様々なWebアイコンが簡単に使えます!
JINにはオリジナルのアイコンがあるので、私はfontawesomeを読み込まない設定にしまし
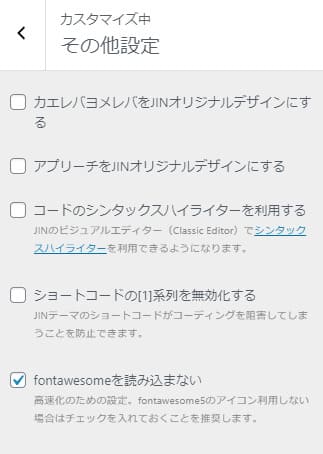
FontAwesomeをOFFにする方法
ワードプレス管理画面の「外観」⇒「カスタマイズ」⇒「その他」と進み、fontawesomeを読み込まないにチェックを入れる

画像は圧縮してアップロード
ワードプレスに画像をアップロードする前に、画像を圧縮します。
PNGの画像圧縮は、長年使っているTinyPNG(パンダ圧縮)を使ってます。(https://tinypng.com/)
JPGの画像圧縮は、iLoveIMGを使ってます。(https://www.iloveimg.com/ja)

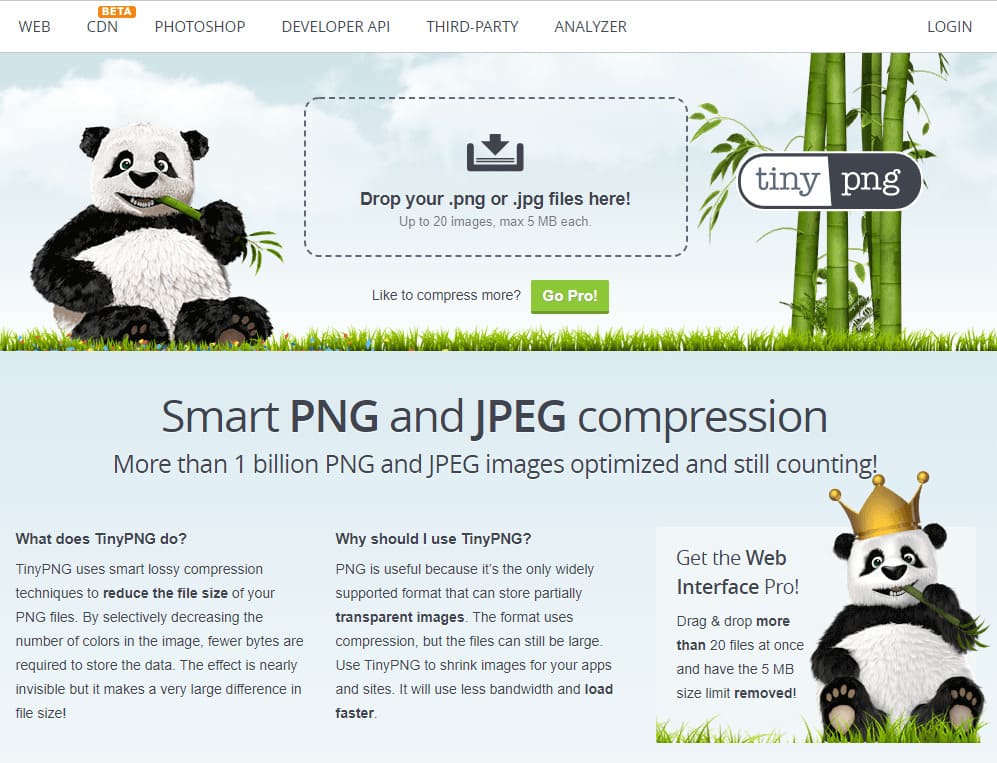
PNGはTinyPNG(パンダ圧縮)を使って画像圧縮
TinyPNG(パンダ圧縮)
TinyPNG(パンダ圧縮)の使い方は簡単!
アカウント作成の必要なし!
TinyPNG(パンダ圧縮)をブラウザで開き、圧縮したい画像を「Drop your.png.jpg files here!」の部分にドラッグして、ダウンロードするだけで簡単に圧縮できます。
ダウンロードした画像をドラッグ、再びダウンロードを繰り返せば圧縮は進んでいきます。
私は、圧縮が0~4%くらいになるまで何度も繰り返してます。
JPGはiLoveIMGを使って画像圧縮
iLoveIMG
iLoveIMGの使い方も簡単です!
こちらもアカウント作成の必要なし!
画像の圧縮を選択し、圧縮したい画像を選択するか、ドラッグしてダウンロードするだけです。
こちらのiLoveIMGを使う事で、PNG画像をJPGに変換する事も出来ます。
プラグイン「EWWW Image Optimizer」を使って画像圧縮
JINの公式サイトオススメプラグインにもなっている「EWWW Image Optimizer」でアップロードされている画像を一括で圧縮できます。
アニメーションをOFFにする
ワードプレス管理画面の「外観」⇒「カスタマイズ」⇒「サイト基本設定」と進み、アニメーション機能の有効・無効から無効にチェックを入れれば、アニメーションをOFFにすることができる。
アニメーションのon/offはお好みで
計測するとアニメーションをonでもOFFでも表示速度に差は出ませんでしたが、実際に自分のブログを目視した時に、アニメーションをOFFにした時の方がしっくり来たので、offにしてます。
ここま表示速度よりも、見え方を重視しても良いかもしれません。
標準フォントを利用する
ワードプレス管理画面の「外観」⇒「カスタマイズ」⇒「サイト基本設定」と進み、「フォント選択」から「デフォルト(端末の標準フォント)
」を選択する。
標準フォントがオススメ!
ちなみに、デフォルト(端末の標準フォント)の他に、角ゴシックフォント(Noto Sans)と角丸ゴシックフォント(Rounded M+ 1c)があります。角ゴシックフォントは個人的に好きなのですが、ここは表示速度を優先してデフォルト(端末の標準フォント)を選択しました。
角ゴシックフォント(Noto Sans)と角丸ゴシックフォント(Rounded M+ 1c)は、外部からフォントを読み込むので表示速度が遅くなる傾向になります。
高速化プラグインを活用する
JINの公式サイトが、JINと相性が良くオススメしてるプラグインが3つ
- Autoptimize
- Lazy Load
- WP Super Cache
Xアクセラレーターを利用する
エックスサーバーを使っている人だけの方法になりますが、これはかなり高速化します!以前は別のサーバーで動かしていましたが、このXアクセラレーターを使いたいが為に、サーバーをエックスサーバーに変えました。(Xアクセラレーターを使用するにあたって別料金が発生する事はありません)
独自SSLが無料というのも良き!
![]()